在 SwiftUI 中,您可以使用 Canvas 來進行繪圖。Canvas 是 SwiftUI 內建的一個容器,專門用來進行自訂的圖形渲染和繪製操作。這是使用 Canvas 進行基本繪圖的教學。
首先,Canvas 提供了一個繪圖區域,您可以在其中繪製自訂圖形。您可以使用 CGContext 來繪製線條、矩形、圓形等。
以下是一個簡單的示例:
import SwiftUI
struct DrawingView: View {
var body: some View {
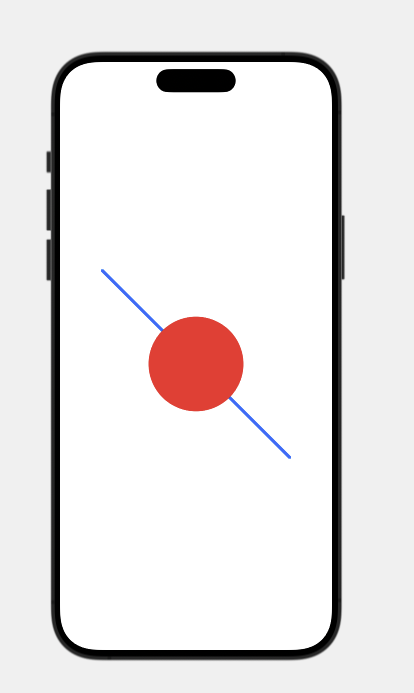
Canvas { context, size in
// 設定畫筆顏色和寬度
context.stroke(
Path { path in
// 繪製一條從左上角到右下角的線
path.move(to: CGPoint(x: 0, y: 0))
path.addLine(to: CGPoint(x: size.width, y: size.height))
},
with: .color(.blue), lineWidth: 5
)
// 繪製一個圓形
let circleRect = CGRect(x: size.width / 4, y: size.height / 4, width: size.width / 2, height: size.height / 2)
context.fill(
Path(ellipseIn: circleRect),
with: .color(.red)
)
}
.frame(width: 300, height: 300)
}
}
struct DrawingView_Previews: PreviewProvider {
static var previews: some View {
DrawingView()
}
}

Canvas 是一個繪圖區域,接收兩個參數:context 和 size。context 是一個繪圖環境,而 size 是畫布的大小。Path 是用來定義圖形的路徑。使用 context.stroke() 可以畫出一條線,而 context.fill() 可以填充顏色來繪製圖形。Path 可以定義更複雜的圖形,如多邊形或曲線。context 的各種方法來進行繪製,例如 fill(), stroke() 等,來定義繪圖的細節。這樣可以輕鬆在 SwiftUI 中開始繪製各種圖形了!
